今回は「ブログの記事下にある、関連・シェアボタン、カテゴリーを非表示にする方法」を試して、解決できたのでシェアします。
あなたは、WordPressのシェアボタンを消す方法を探していませんか?
この記事で解説するのは、下記の内容です。※下の画像を横にスライドすると、変更前と後を比較できます。
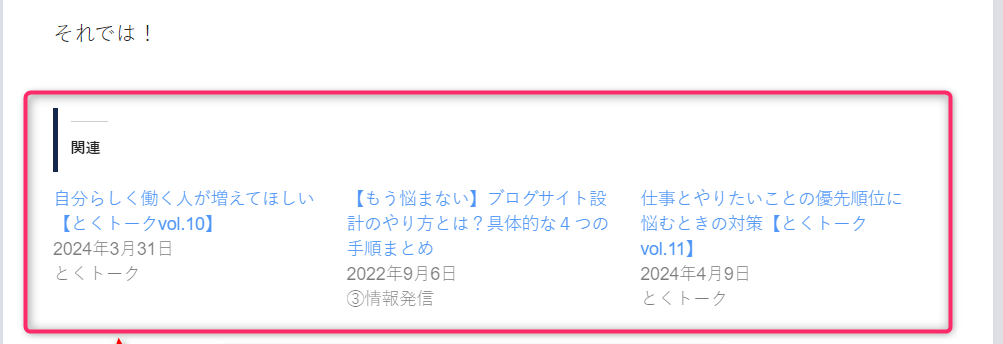
本文の最後と、SANGOの関連記事の間にある表示を消したい・・・!
そんな悩みを解決できる記事です。
前半では非表示にする方法を解説します。後半では以下のパターンに分けて解説しますね!
- ブログ全体で一括変更したい場合
- 特定の記事だけ非表示にしたい場合
それでは見ていきましょう。
関連記事の表示は「Jetpack」が原因だった
まずはじめに「本文のすぐ下に表示される謎の関連表示」について。

さらに下にはSANGOで表示される関連記事があるし、かぶるんですよね。
実はこれ、プラグインの「Jetpack」が原因でした。そして設定から簡単に非表示にできたので解説しますね。

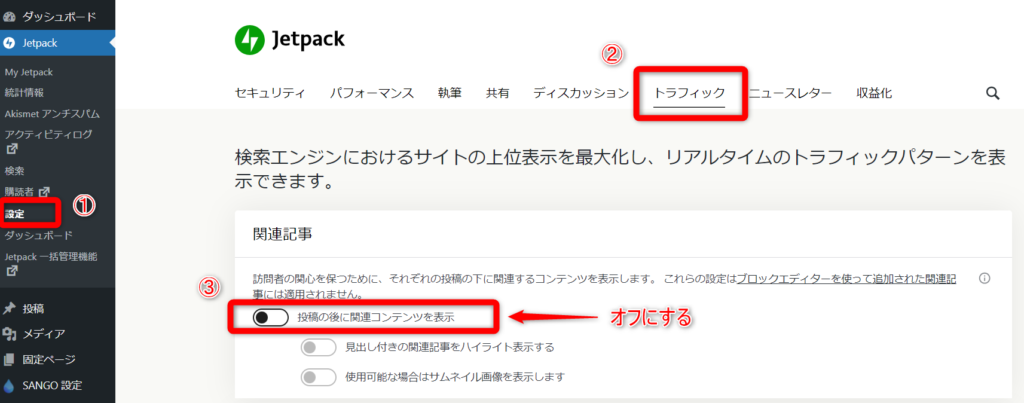
- Jetpackの「設定」をクリック
- 「トラフィック」タブを選択
- 「投稿の後に関連コンテンツを表示する」をオフにする。※オフにすると自動更新される
かんたんに解決できました!
記事下のSNSシェアボタンとカテゴリーを非表示にするパターンは2種類
それでは、SNSのシェアボタンとカテゴリー表示を消す方法に移ります。
「追加CSS」にコードを貼り付けたら、一発で解決しました。
「CSS…?やったことないし、むずかしそう」
と思った方、大丈夫です。CSSの知識ゼロのぼくでもできました。
変更するには、2つのパターンがあることがわかったので紹介しますね。
- ブログ全体で一括変更したい場合
- 特定の記事だけ非表示にしたい場合
パターン1:ブログ全体で一括変更
はじめに「ブログ全体で一括変更したい場合」を解説していきます。
以下の方は、このパターンを参考にしてください。ちなみにぼくは一括変更しました。
- 1記事ずつ変更したくない方
- すべて非表示で問題ない方
それではやり方を解説していきますね。
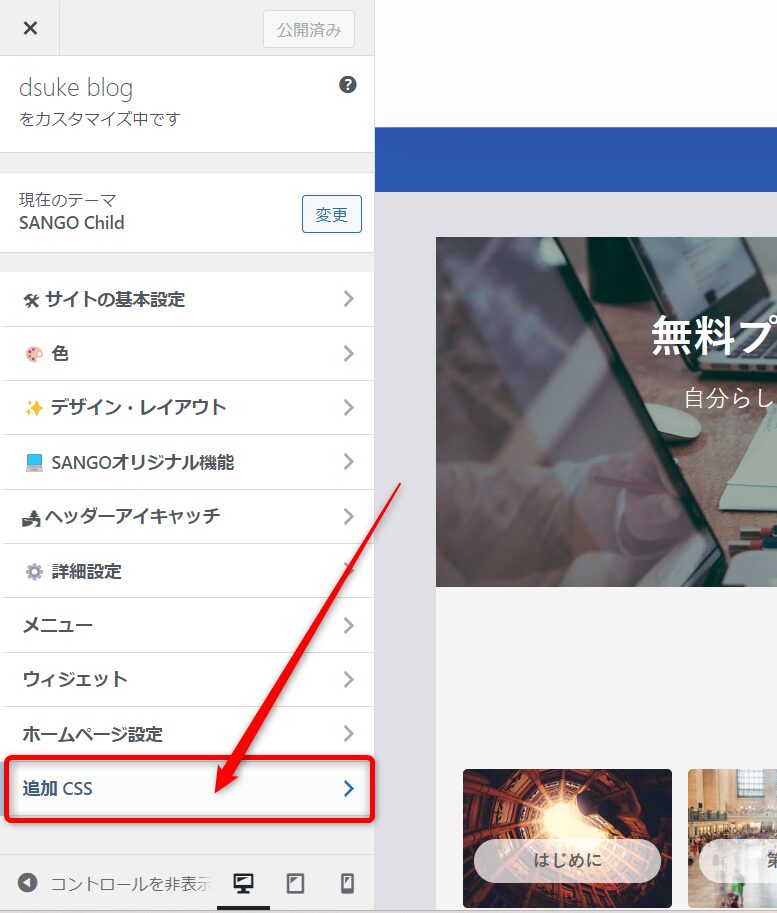
まずは「カスタマイズ」から「追加CSS」を選びます。

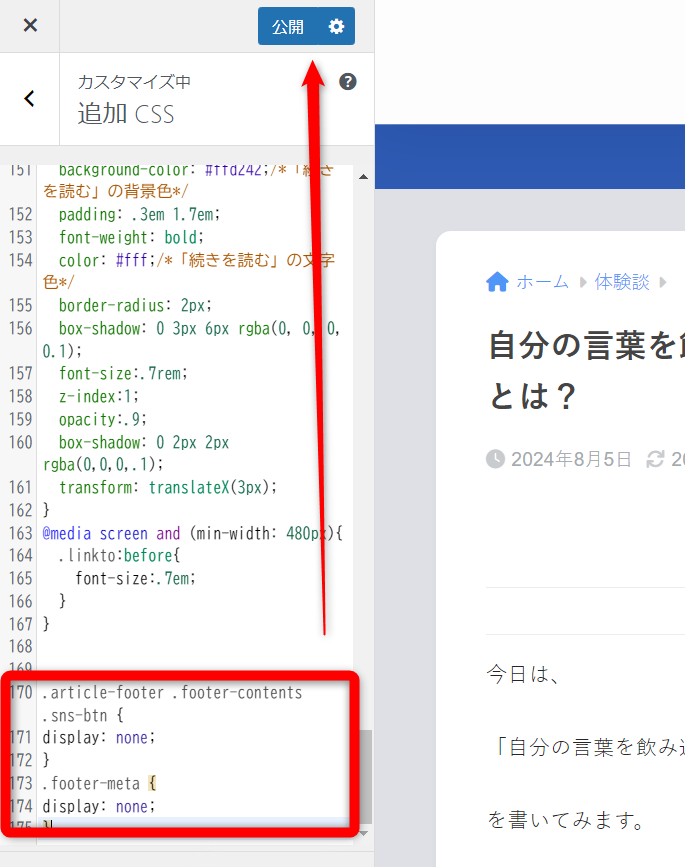
追加CSSを開いたら、わかりやすいように1番下に入力するポイントを決めました。(画像でいうと「170」の部分)

入力する場所を決めたら、以下のコードをそのまま貼り付けてください。
SNSのシェアボタンとカテゴリー表示の両方を削除したい場合は、2つとも追加CSSに貼り付けます。
SANGO公式サイトに解説がありました。
.article-footer .footer-contents .sns-btn {
display: none;
}
.footer-meta {
display: none;
}

このように貼り付けたら、「公開」を押します。これで完了です。お疲れさまでした。

パターン2:特定の記事だけ非表示にしたい場合
次は「特定の記事だけ非表示にしたい場合」です。
これは、コードを追加する場所が記事編集画面に変わります。また、コードの書き方が一括変更とは違うので解説しますね。
※むずかしいことはありません!
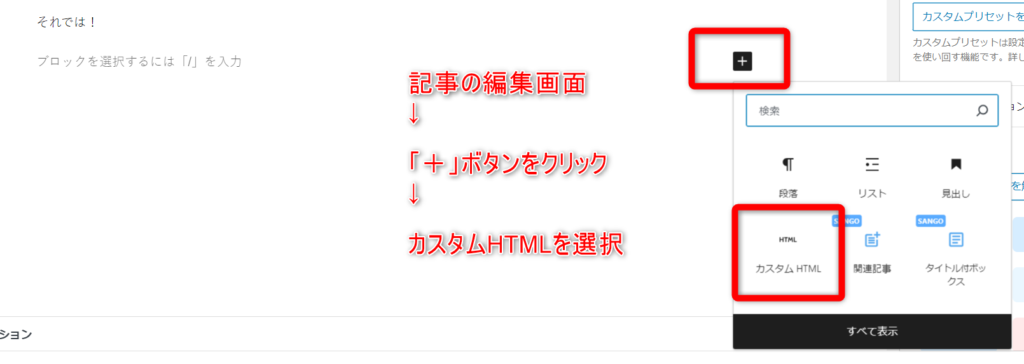
非表示にしたい記事の編集画面を開いて「カスタムHTML」を選択します。

「カスタムHTML」のボックスに以下のコードを入力するだけ。
<style>.article-footer .footer-contents .sns-btn {
display: none;
}</style>
一括変更のコードと違うのは「<style>~~~</style>」が加わったこと。
カテゴリーを非表示にしたい場合も同じですね。
<style>.footer-meta {
display: none;
}</style>
もし「<style>~~~</style>」を入力しなければ、コードが本文中に表示され、非表示設定も適用されないので注意です。
また、本文中に「<style>~~~</style>」を入力して「プレビュー」を押しても、コードは表示されません。
普段、記事編集画面でプレビューの確認をしている方は「あれ、ちゃんと入力できてるかな?」と心配になるかもですが、大丈夫ですよ!
まとめ:WordPressでシェアボタンを消すのはかんたん!
今回はWordPressで記事下の関連記事やカテゴリ、SNSのシェアボタンを非表示にする方法を解説しました。
最初は追加CSSが出てきて「難しいのかな?」と思いましたが、かんたんに設定できました。
参考になれば幸いです。